چگونه یک منو را شبیه psd با بوت استرپ 4 ایجاد کنیم
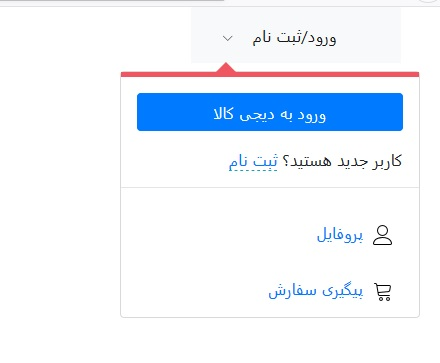
https://lamtakam.com/qanda/2160/چگونه-یک-منو-را-شبیه-psd-با-بوت-استرپ-4-ایجاد-کنیم 1سلام می خوام یک منو را با بوت استرپ 4 شبیه عکس زیر پیاده سازی کنم
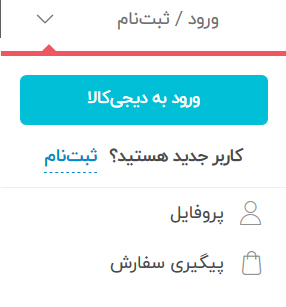
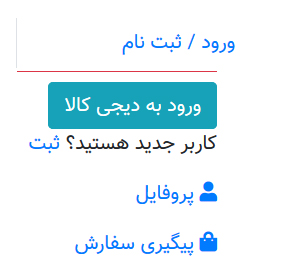
 ولی شبیه عکس زیر برای من نمایش میده
ولی شبیه عکس زیر برای من نمایش میده

این هم سورس هام
<div class="col-md-2">
<ul class="navbar-nav border-left">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-toggle="dropdown">
ورود / ثبت نام
</a>
<div class="dropdown-menu border-danger text-right rounded-0 border-left-0 border-right-0 border-bottom-0">
<a class="btn btn-info" href="http://oxbir.ir">ورود به دیجی کالا</a>
<p>کاربر جدید هستید؟ <a href="#">ثبت</a></p>
<p><a href="#"><i class="fas fa-user"></i> پروفایل</a></p>
<p><a href="#"><i class="fas fa-shopping-bag"></i> پیگیری سفارش</a></p>
</div>
</li>
</ul>
</div>دقیقا مثل سایت دیجیکالا با بوت استرپ 4
| کدی که شما ضمیمه سوالت کردی هیچ CSSی نداره، اینطوری دیده میشه. ــ سجاد شفی زاده در 7 سال قبل | |||
| ببخشید چرا توی خروجی شما همه چیز یه خرده شیفت پیدا کرده به سمت چپ؟ مارجین/پدینگ خاصی دادید به سمت راست کانتینر؟ ــ سروش قادری نسب در 7 سال قبل | |||
| سوال من اینجاست که اگه دقیقا همون منوی دیجی کالا رو میخواید، دقیقا به همون شکل و رنگ و سایز، خب چرا تگ ها و استایل های همون سایت دیجی کالا رو کپی نمیکنید؟ فکر می کنم به عنوان یه دولوپر میتونید F12 بزنید و دام رو کپی کنید. استایل های سی اس اسش هم که هست و راحت میتونی کپی کنید. مشکل رو الان من درک نمیکنم. ــ ساناز رضایی در 7 سال قبل | |||
| ولی من میخوام از کدهای بوت استرپ ۴ استفاده کنم ــ Mahmoud Khosravi در 7 سال قبل |