چگونه در سی اس اس ۳ مثلث ایجاد کنیم
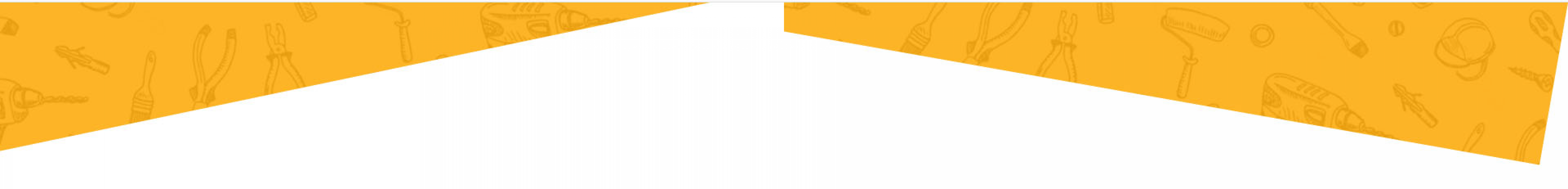
https://lamtakam.com/qanda/2824/چگونه-در-سی-اس-اس-۳-مثلث-ایجاد-کنیم 1من یه psd دارم که نمونه اش به شکل زیر است.

من برای تلاش ممیخواستم psd را پیاده سازی کنم که نتوانستم
footer .corner::before {
background-color: #fda700;
background-image: url(../images/pattern.png);
width: 110%;
height: 100%;
position: absolute;
content: "";
top: 0;
left: 0;
right: 0;
;
}
footer .corner.left {
left: 0;
}
footer .corner {
top: 0;
z-index: 2;
overflow: hidden;
position: absolute;
width: 50%;
height: 100px;
padding-bottom: 10.5%;
}
footer .corner.right::before {
-webkit-transform-origin: 100% 0;
-ms-transform-origin: 100% 0;
transform-origin: 100% 0;
-webkit-transform: rotate(10deg);
-ms-transform: rotate(10deg);
transform: rotate(10deg);
}
footer .corner.left::before {
-webkit-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: rotate(-11.8deg);
-ms-transform: rotate(-11.8deg);
transform: rotate(-11.8deg);
}
<footer>
<div class="corner right"></div>
<div class="corner left"></div>
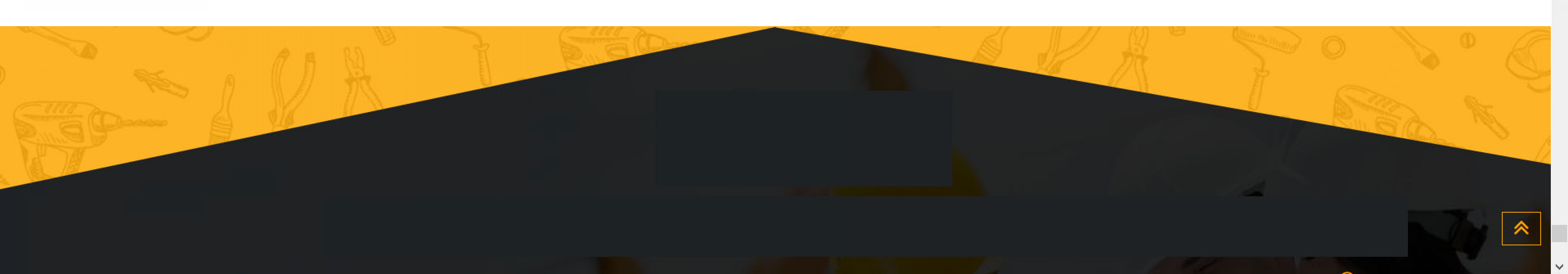
</footer>نمونه ی این کد به این صورت میباشد