نامگذاری name ها مرتب سازی شده در آرایه ها
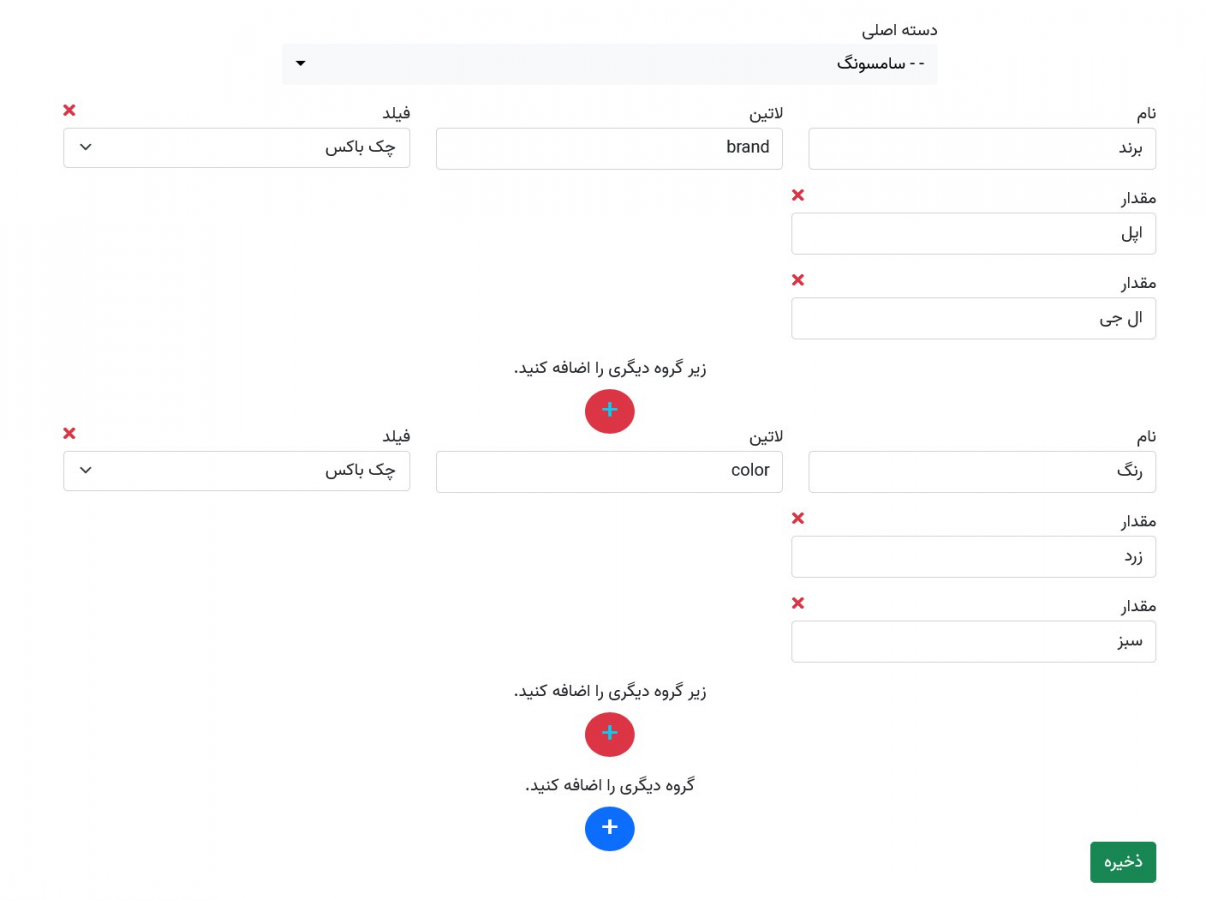
https://lamtakam.com/qanda/3747/نامگذاری-name-ها-مرتب-سازی-شده-در-آرایه-ها 1من یه فرم ویرایش فیلترها شبیه زیر دارم

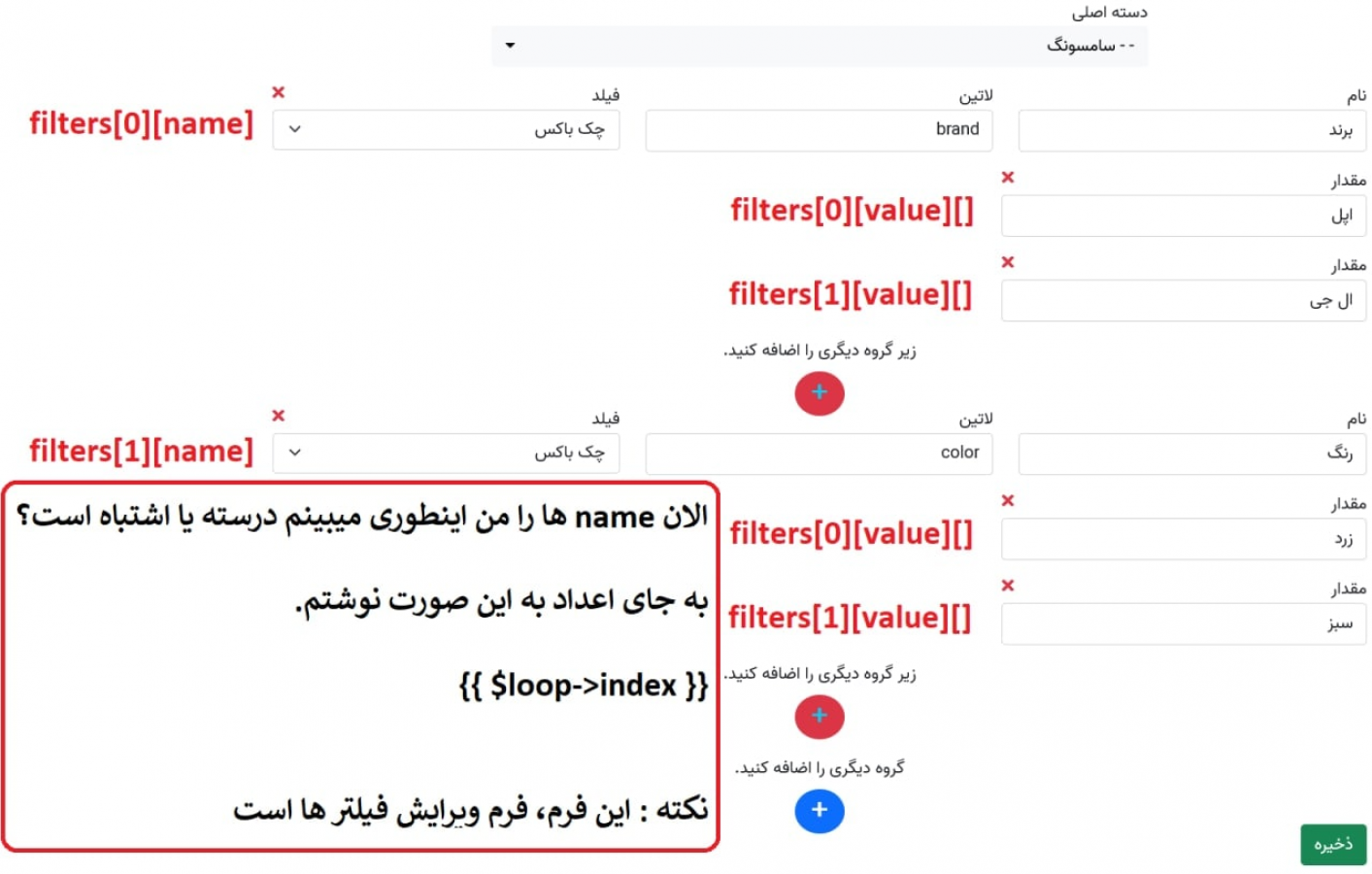
که من اینطوری نامگذاری کردم

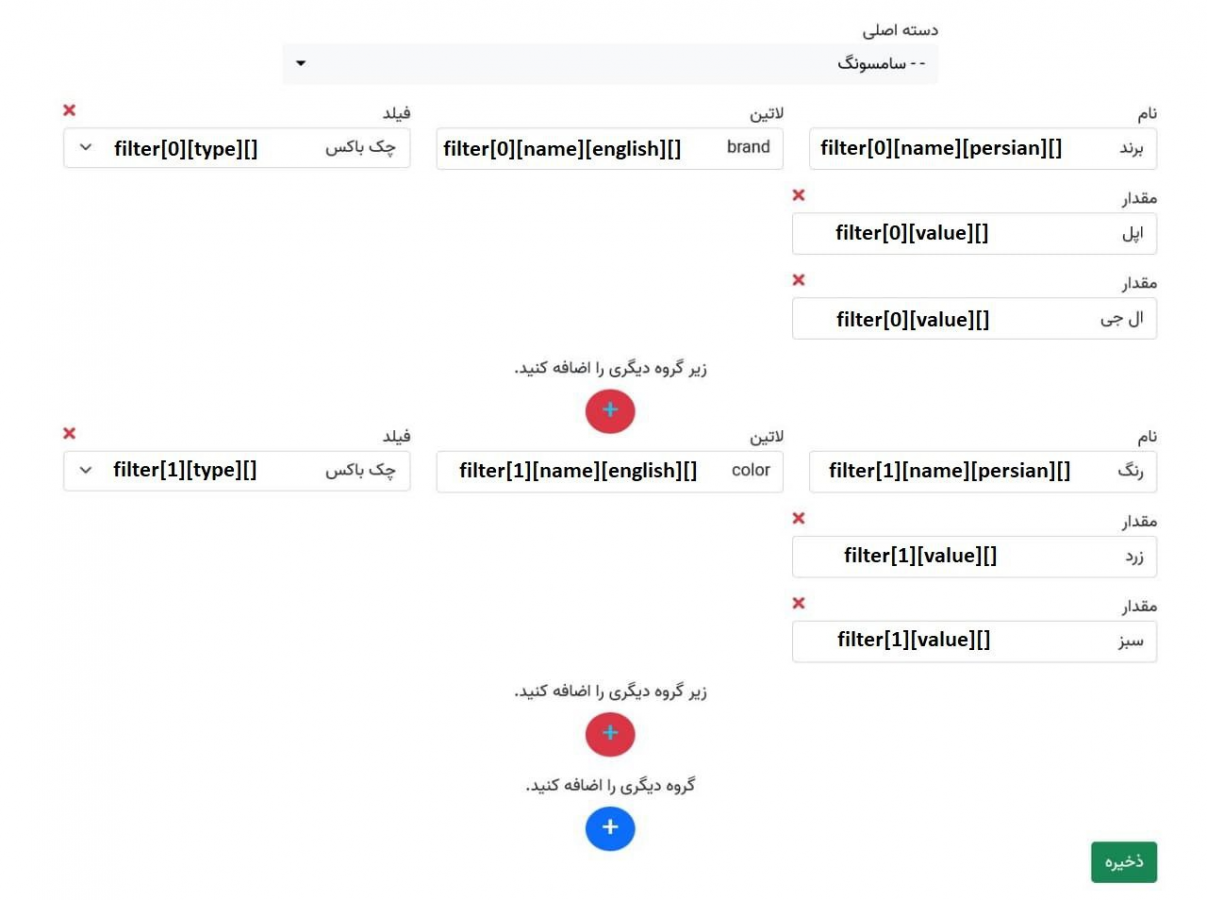
یکی از دوستان برنامه نویس میگه این اشتباه است و یه تصویری به من داد این است 'گفته بود باید اینطوری بزنی

اون دکمه + هم باید یه data-key بدی بهش وقتی روش کلیک میشه اون data-key رو چک کنی و ب نسبت اون اسم و ایدی و ... اینپوتت رو ست کنی و بعد اینپوت رو اضافه کنی به DOM
مثلا button data-key=0
وقتی روش کلیک شد اونتشو تو js باید listen کنی و دیتا رو بگیری یه اینپوت ایجاد کنی ک اسمش filter[0][value][] باشه حالا اگه دیتا ۱۰ بود باید تو ساخت اینپوت هم ۱۰ بزاری اینطوری داینامیک میشه
اگه سوال صرفا اینه که ساختار فعلی شما برای اینپوت ها درسته یا نه، باید بگم از نظر من هم درست نیست و اون مدلی که دوستتون گفتن صحیحه. چر که توی مدل شما، مثلا دوتا filters[1][value][] وجود داره و وقتی دارید مقدارهاش رو با js میگیرید مشخص نمیتونید مطمین باشید که این مقدار متعلق به کدوم اینپوت هست. ــ ساناز رضایی در 4 سال قبل |
|||
خب چطوری میتونم داخ حلقه foreach عملی را انجام بدم؟ ــ Mahmoud Khosravi در 4 سال قبل |
|||
من متوجه نمیشم، چرا این همه تو در تو؟! کافی نیست فقط اسم هر فیلد رو بگذارید؟ مثلا filter[n]['fa_name'] یا filter[n]['en_name'] ؟ (شایان ذکره که n یک عدد صحیح است از 0 به بالا) ــ در 4 سال قبل |
|||
| 1 | @ساناز.رضایی چرا فکر میکنید مدلی که دوستشون گفته صحیحه؟ چرا باید key های تو در تو ایجاد کرد؟ اینجوری توی loop عدم یکپارچگی ایجاد میشه. بجای [english][name] خیلی بهتره که [en_name] نوشته بشه که در همون لایه ای (تک لایه ای بودن) که سایر اینپوت ها هستن باقی بمونه. همچنین دلیل اون [] خالی رو که در انتهای آرایتون هست رو متوجه نمیشم. ــ در 4 سال قبل |
||
@سعید.مرادی بله با نظرتون موافق هستم از منظر Integration یا همون یکپارچگی، بهتره که تمام آرایه 2 عمق داشته باشه، یعنی یه چیزی مثل همون چیزی که فرمودید filter[n]['fa_name'] ــ ساناز رضایی در 4 سال قبل |
|||
| @Mahmoud.Khosravi اگه بخواید با اون روشی که دوستتون گفتن پیش برید، 2 تا حلقه تو در تو نیاز دارید. ــ ساناز رضایی در 4 سال قبل | |||
| @ساناز.رضایی بله میخوام همون چیزی که دوستم گفته پیش برم ممنون میشم از کدی که در بالا گزاشتم جایگزین کنید. همچنین از جمله ی (اون دکمه + هم باید یه data-key بدی ...... )تا آخر خط (..........اینپوت هم ۱۰ بزاری اینطوری داینامیک میشه) هم دوستم گفته بود ممنون میشم پایخی را در این پست قرار بدبد از همه کدهام ــ Mahmoud Khosravi در 4 سال قبل | |||
| براتون یک پاسخ نوشتم و یک نمونه simplified هم ضمیمش کردم. ــ ساناز رضایی در 4 سال قبل |
