چجوری میشه با جی سان چک باکس ها را مربوط اشیای مورد نظر را برگردان
https://lamtakam.com/qanda/2399/چجوری-میشه-با-جی-سان-چک-باکس-ها-را-مربوط-اشیای-مورد-نظر-را-برگردان 0سلام به دوستان لاراولی
من با JSON کار نکردم نمی دونم چجوریه. امروز خیلی بهش نیااز دارم دوستانی که بلدند توضیح بدهند.
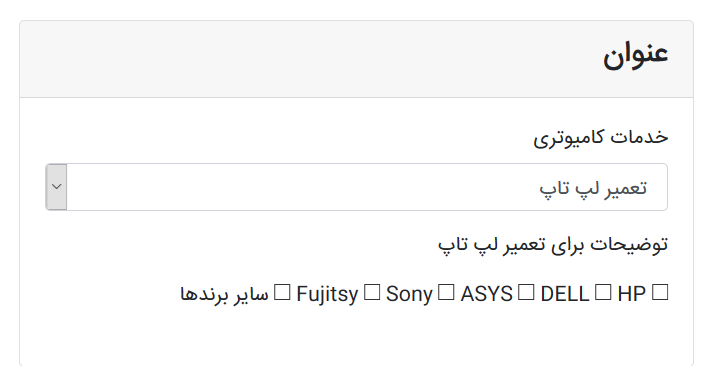
من یه پروژه دارم که فرمی شبیه زیر می باشد که اینو با html ساده و با jquery زدم که مثلا اگر کاربر روی تعمیر لپ تاپ کلیک کرد فلان چک باکس هاش ظاهر بشه و....
این هم فایل اچ تی ام ال است
<section id="posts">
<div class="container">
<div class="row">
<div class="col-6 mx-auto">
<div class="card mt-3">
<div class="card-header">
<h4>عنوان</h4>
</div>
<div class="card-body">
<form action="index.html">
<div class="form-group">
<label for="service">خدمات کامیوتری</label>
<select id="service" class="form-control">
<option data-description="توضیحات برای تغییر و تعویض سخت افزار">تغییر و تعویض سخت افزار</option>
<option value="laptop_repair" data-description="توضیحات برای تعمیر لپ تاپ">تعمیر لپ تاپ</option>
<option value="install_windows" data-description="توضیحات برای نصب ویندوز">نصب ویندوز</option>
<option value="backup" data-description="توضیحات برای بکاپ و ریکاوری">بکاپ و ریکاوری</option>
<option value="antivirus" data-description="توضیحات برای نصب نرم افزار و آنتی ویروس">نصب نرم افزار و آنتی ویروس</option>
</select>
</div>
<div class="form-group ">
<p id="description"></p>
</div>
<div class="form-group laptop_repair box">
<p></p>
<input type="checkbox" id="hp">
<label for="hp">HP</label>
<input type="checkbox" id="dell">
<label for="dell">DELL</label>
<input type="checkbox" id="asys">
<label for="asys">ASYS</label>
<input type="checkbox" id="sony">
<label for="sony">Sony</label>
<input type="checkbox" id="fujitsy">
<label for="fujitsy">Fujitsy</label>
<input type="checkbox" id="other">
<label for="other">سایر برندها</label>
</div>
<div class="form-group install_windows box">
<p></p>
<input type="checkbox" id="windows7">
<label for="windows7">ویندوز ۷</label>
<input type="checkbox" id="windows8">
<label for="windows8">ویندوز ۸</label>
<input type="checkbox" id="windows81">
<label for="windows81">ویندوز ۸.۱</label>
<input type="checkbox" id="windows10">
<label for="windows10">ویندوز ۱۰</label>
<input type="checkbox" id="mac">
<label for="mac">MAC</label>
<input type="checkbox" id="windows_other">
<label for="windows_other">سایر</label>
</div>
<div class="form-group backup box">
<p></p>
<input type="checkbox" id="hard">
<label for="hard">هارد</label>
<input type="checkbox" id="laptop">
<label for="laptop">لپ تاپ</label>
<input type="checkbox" id="pc">
<label for="pc">PC</label>
</div>
<div class="form-group antivirus box">
<button class="btn btn-primary">ذخیره</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</section>
<script>
jQuery(document).ready(function () {
jQuery('#select').change(function (event) {
event.preventDefault();
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
});
jQuery.ajax({
url: "{{ url('/parent_id') }}",
method: 'post',
data: {
select: jQuery('#select').val(),
},
success: function (result) {
console.log(result);
},
})
})
</script>
سپس من آمدم توی دیتابیس جدول ایجاد کردم categories که با دستور parent_id مال هر کدامشان را با parent_id نمایش میدهد شبیه تصویر زیر

اما چیزی که برای من سخته این است که چطور میشه چک باکسهای انتخاب شده را ذخیره کرد؟ و یا اصلا چطور میشه چک باکسها را مربوط به خودشان نمایش دهیم؟ که بشه id را از جدول categories بگیره و show بشه
$("#select").change(function() {
var color = $(this).val();
if (color == "laptop_repair") {
$(".box").not(".laptop_repair").hide();
$(".laptop_repair").show();
} else if (color == "install_windows") {
$(".box").not(".install_windows").hide();
$(".install_windows").show();
} else if (color == "backup") {
$(".box").not(".backup").hide();
$(".backup").show();
} else if (color == "antivirus") {
$(".box").not(".antivirus").hide();
$(".antivirus").show();
} else if (color == "magenta") {
$(".box").not(".magenta").hide();
$(".magenta").show();
} else {
$(".box").hide();
}
});computers.blade.php
<form action="{{ route('computers.store') }}" method="post">
{{ csrf_field() }}
<div class="form-group">
<select id="select" name="category_id" class="form-control">
<option>انتخاب نمایید</option>
@foreach($categories as $category)
<option data-description="{{ $category->description }}" value="{{ $category->id }}">{{ $category->name }}</option>
@endforeach
</select>
</div>
<div class="form-group">
<p id="description"></p>
</div>
<div class="form-group">
<button class="btn btn-primary">ذخیره</button>
</div>
<div class="form-group laptop_repair box">
<p></p>
<input type="checkbox" id="hp">
<label for="hp">HP</label>
<input type="checkbox" id="dell">
<label for="dell">DELL</label>
<input type="checkbox" id="asys">
<label for="asys">ASYS</label>
<input type="checkbox" id="sony">
<label for="sony">Sony</label>
<input type="checkbox" id="fujitsy">
<label for="fujitsy">Fujitsy</label>
<input type="checkbox" id="other">
<label for="other">سایر برندها</label>
</div>
<div class="form-group install_windows box">
<p></p>
<input type="checkbox" id="windows7">
<label for="windows7">ویندوز ۷</label>
<input type="checkbox" id="windows8">
<label for="windows8">ویندوز ۸</label>
<input type="checkbox" id="windows81">
<label for="windows81">ویندوز ۸.۱</label>
<input type="checkbox" id="windows10">
<label for="windows10">ویندوز ۱۰</label>
<input type="checkbox" id="mac">
<label for="mac">MAC</label>
<input type="checkbox" id="windows_other">
<label for="windows_other">سایر</label>
</div>
<div class="form-group backup box">
<p></p>
<input type="checkbox" id="hard">
<label for="hard">هارد</label>
<input type="checkbox" id="laptop">
<label for="laptop">لپ تاپ</label>
<input type="checkbox" id="pc">
<label for="pc">PC</label>
</div>
<div class="form-group antivirus box">
<button class="btn btn-primary">ذخیره</button>
</div>
</form>قبل از هر چیزی لطفا توضیح بده که درخواست هات به صورت submit شدن فرم هستن یا به صورت ajax میفرستی؟ اگه به صورت submit شدن فرم هست، چرا inputها name ندارن؟ یعنی چطوری می خوای اونور سمت سرور مقادیر فرم رو بگیری؟ ــ سجاد شفی زاده در 7 سال قبل |
|||
اوه اصلا بهش نبود حالا شما فرض بگیرید اون id تغییر داده شده به name. ــ Mahmoud Khosravi در 7 سال قبل |
|||
خب با فرض اینکه اون id تبدیل شده به name، شما باید در کنارش از براکت [] هم استفاده کنید. یعنی به این شکل: name="inputName[]" .. از طرفی برای form هم باید method ست کنید که میتونه مثلا POST یا GET باشه. حالا بعد توی php مقدار به این صورت گرفته میشه $_GET['inputName']. یک آرایه خواهد بود از تمام چک باکس ها. ــ ساناز رضایی در 7 سال قبل |
|||
خب فرض بگیرید که من همه را انجام دادم براکت [] و فرم را از متد POST استفاده کردم و... میشه راهنمایی کنید که چطوری میشه وقتی که یک option را انتخاب کرد چک باکس هایی که مربوطه ظاهر شود. البته از دیتابیس ــ Mahmoud Khosravi در 7 سال قبل |
