مشکل فاصله نخوردن المان در css
https://lamtakam.com/qanda/2367/مشکل-فاصله-نخوردن-المان-در-css 2سلام به همه دوستان عزیز من یه قالب دارم که میخوام راستچینش کنم ولی وقتی میخوام المان ها رو سمت چپ ببرم نمیشه ، بهتر بخوام بگم در تصویر زیر
 اون المان ها رو میخوام ببرم سمت چپ جایی که فلش قرمز رنگ زدم ولی وقتی به این المان ها مقدار left رو میدم اونا به سمت چپ نمیرن
لینک دانلود فایل اسکریپت
دقت کنید فایل مورد نظر ما apps_bank نام داره در بین فایل های اچ تی ام ال این اسکریپت
اون المان ها رو میخوام ببرم سمت چپ جایی که فلش قرمز رنگ زدم ولی وقتی به این المان ها مقدار left رو میدم اونا به سمت چپ نمیرن
لینک دانلود فایل اسکریپت
دقت کنید فایل مورد نظر ما apps_bank نام داره در بین فایل های اچ تی ام ال این اسکریپت

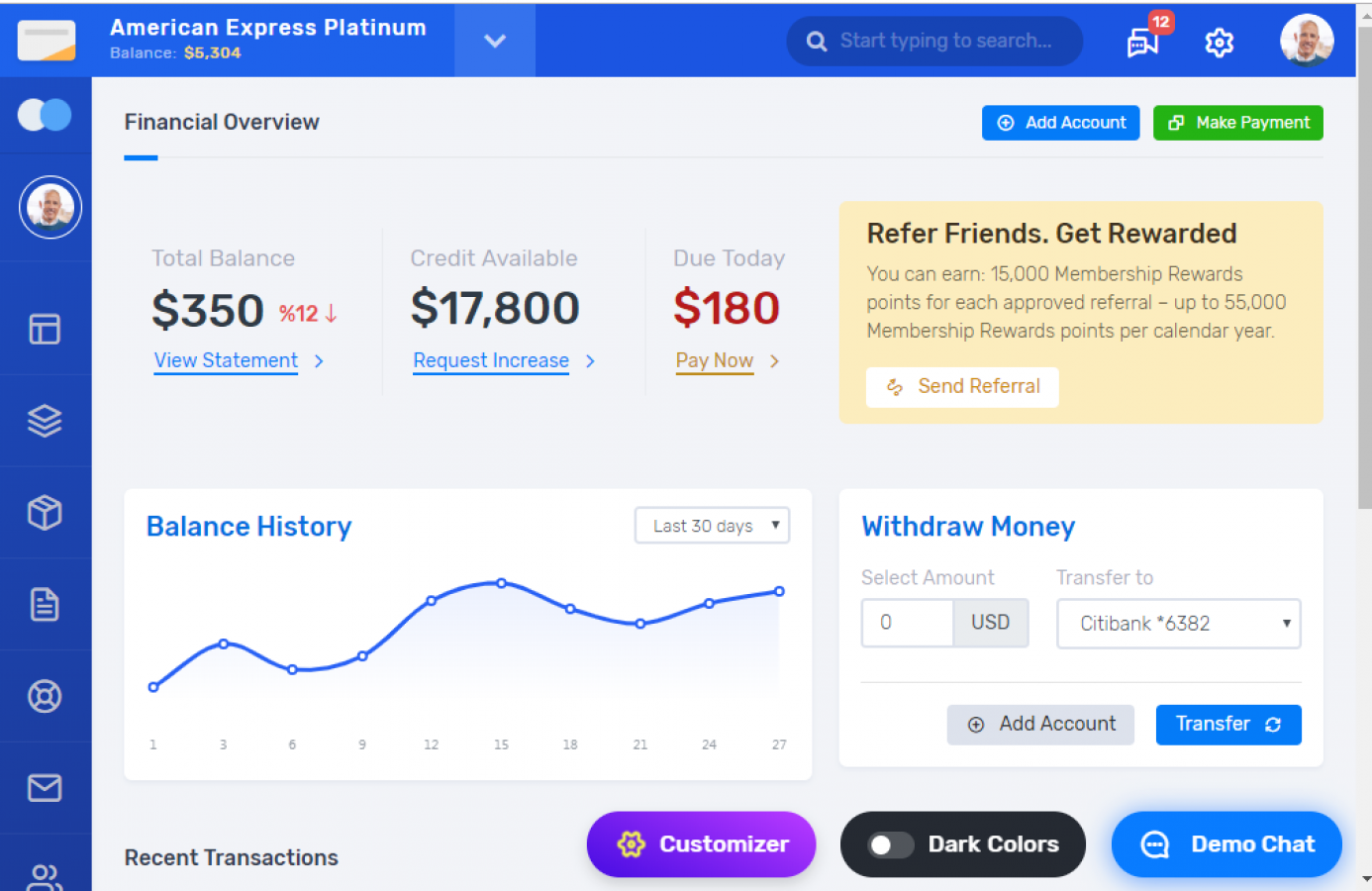
تصویر کامل صفحه اینه که من منوی سمت چپ رو بردم راست
سوال دومی که دارم و خیلی هم مهمه اینه که صفحات ایمیل این اسکریپت در کدوم فایل استایل دهی شدن؟
| لطفا کدهاتون رو هم ضمیمه سوالتون کنید که بتونیم براتون اصلاحش کنیم. یا اگر یک وب سایت آنلاین هست، لینک اون صفحه از وب سایت رو بدید. ــ سجاد شفی زاده در 7 سال قبل | |||
| @سعید.مرادی قرارداده شد ــ امیرحمزه باقری در 7 سال قبل | |||
من دانلود کردم قالب رو همچنین صفحه apps_bank رو هم باز کردم و الان دارم یک همچین چیزی میبینم. یعنی متفاوته با اون اسکرین شاتی که شما گذاشتید. ــ سجاد شفی زاده در 7 سال قبل |
|||
| @سعید.مرادی دقت کنید قطعا این صفحه نیست که اسکرین شات دادید ــ امیرحمزه باقری در 7 سال قبل | |||
| @سعید.مرادی عکس صفحه ایی که برای من میاره رو گذاشتم ، ببینید ــ امیرحمزه باقری در 7 سال قبل | |||
| اینکه چیزی که هر دوی ما میبینیم از اون صفحه متفاوته احتمالا به خاطر تفاوت در اندازه اسکرین هاهمون هست. به هر حال، من اون قالب رو بررسی کردم و دیدم که قابلیت راست به چپ شدن نداره. یعنی برای راست به چپ کردن اون قالب خیلی باید کد css بزنید و به این سادگیا نیست که با چند خط کد همه چیز خیلی مرتب راست به چپ بشه. بهتون پیشنهاد میکنم یا از این قالب استفاده نکنید یا به همین چپ به راست بودنش بسازید. ــ سجاد شفی زاده در 7 سال قبل | |||
| @کار به بحث راست به چپ ندارم ، بحث اینه که من وقتی منو رو میبرم سمت راست ، چرا مقادیر دیگه نمیتونن بیان سمت چپ جای اون؟ ــ امیرحمزه باقری در 7 سال قبل | |||
| ببینید منظورتون از «منو»، «مقادیر»، «بجای اون» چیه دقیقا؟ سوالتون مبهمه. ــ ساناز رضایی در 7 سال قبل | |||
| @سعید.مرادی در تصویری که خودم آپلود کردم اون سایدبار منو مانند سمت چپ رو میخوام ببرم سمت راست ، و منظورم از مقادیر ، همون بخش هایی هست که توی تصویر با فلش مشخص کردم ، و منظورم از به جای اون این هست که این بخش ها بیان به جای اون سایدبار منو مانند ــ امیرحمزه باقری در 7 سال قبل |
